
Duration
1-2 months.
My Roles
User research, prototyping, UIUX, graphic/visual design, functionality design, and branding.
Gallery App
Project Description
Let's face it – traditional art museums can be dull when your only interaction with artwork is reading a tiny description. Picture a future where everyone in art galleries uses an app to scan artworks, leave comments, press like, and read comments from others who've viewed the same piece.
And if an artwork catches your eye as a favorite, you can store and curate it in your personal virtual gallery for a lifetime of cherished art memories.
Main inspiration
We are so used to sharing our thoughts and communicating with other people through platforms like social media.
However, there's no such communication interface in traditional art galleries. Reading those tiny art descriptions is all we can do.
With all these new technologies like VR, AI, and more, I'm sure we can make the experience at art galleries so much better.
Research
I went to one of the biggest art museums in the country, MFA, Boston to filter out the 3 main functionalities that people want the most.
I've talked to the visitors about various functionalities including commenting, liking, Pokemon-go-like map and features, AI assistant, and more.
After the research, I picked three main functionalities that people loved the most.
1. Simple artwork scanning for accessing art descriptions.
2. Commenting on artwork/ seeing other people's comments on the artwork
3. Personal virtual gallery to store favorite artwork.
1. XR & AI image detection
2. Social media interface
3. VR experience
Technologies to be used for each functionality
Developers we need to make this possible
Backend: SQL, Golang, AI/ML, HTTP, Google Cloud, etc
Frontend: JS, CSS, React
Network effects defining
Whenever I'm ideating an app or a platform, the first thing I think about is how will it create the "Network Effects."
I like to draw these mindmaps to identify the important parts of an app that will create the most amount of Network Effects, so I know which part of the app I should focus more on when building the prototype.
*Network Effects: a phenomenon whereby increased numbers of people improve the value of a good or service



Commenting
WiroArt's commenting feature generates network effects by fostering a lively exchange of diverse thoughts. As more users engage and share their perspectives, the platform becomes a dynamic hub of artistic dialogue, enhancing the overall user experience. The collective input creates a rich tapestry of insights, amplifying the value for each user as participation grows.
Personal virtual gallery
Similar to the VSCO app, where users can link their portfolios to existing social apps, WiroArt also lets users share their curated virtual gallery. This feature invites others to explore and discover users' unique art tastes. As more people share their galleries, the network effects amplify, inspiring more users to create their galleries with the WiroArt app and partake in the shared experience.
XR art scan/detection
As the usage of the artwork scanning function grows, the XR/AI art detection technology will advance, enhancing accuracy over time. This evolution is akin to Tesla's autopilot function, which improves daily as it accumulates more user data.
General sitemap

Sketches


Lofi structure

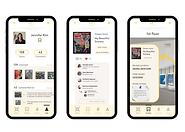
Hifi prototype
XR/AI artwork scan

Artwork page

"Save to gallery"

Personal Virtual Gallery

Virtual gallery inside


User page